一个别具一格的登录页面
style位置
<style type="text/css"> body{margin: 0px;padding: 0px;background-image:url();background-repeat: no-repeat;} #bigbox{ margin: 150px 50px 0px 1000px;padding: 20px 50px;background-color: rgba(35, 57, 94, 0.7); width: 400px;height: 300px;border-radius: 10px;text-align: center; } #bigbox h1{ color: white; } #bigbox .inputBox{ margin-top: 50px; } #bigbox .inputBox .inputText{ margin-top: 20px; } #bigbox .inputBox .inputText span{ color: white; } #bigbox .inputBox .inputText input{ border: 0px;padding: 10 10px;border-bottom:1px solid white;background-color: #000000; color: white; } #bigbox .inputBox .inputButtn{ border: 0px;width: 150px;height: 20px;color:white; margin-top: 30px;border-radius: 20px; background-image: linear-gradient(120deg, #a6c0fe 0%, #f68084 100%); } </style>body内写入
<div id="bigbox">
<h1>LOGIN</h1>
<div class="inputBox">
<div class="inputText">
<span class="iconfont icon-yonghu"></span>
<input type="text" placeholder="Username"/>
</div>
<div class="inputText">
<span class="iconfont icon-Lock_icon"></span>
<input type="password" placeholder="Password"/>
</div>
<input type="button" class="inputButtn" value="LOGIN" />
</div>
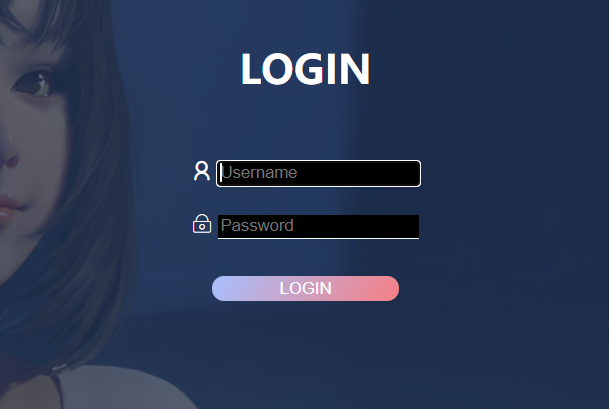
</div>- 成型样子