增强版看板娘
1.请先卸载helper-live2d
npm uninstall hexo-helper-live2d2.下载大神的配置戳一下
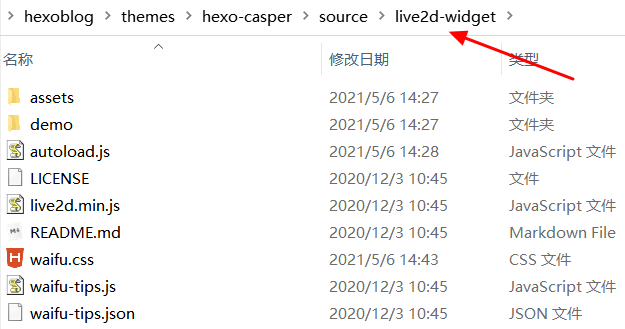
3.压缩到主目录\themes\主题\source目录下并改名为live2d-widget

4.修改autoload.js文件,将大神路径改为绝对路径
// 注意:live2d_path 参数应使用绝对路径
//const live2d_path = "https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/";
const live2d_path = "/live2d-widget/";5.修改\hexoblog\themes\主题\layout\_partial目录下的head.ejs
next主题,是在/themes/next/layout/_layout.swing目录下
<!--看板娘-->
<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<script src="/live2d-widget/autoload.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css"/>6.在\hexoblog\_config.yml全局配置文末添加
live2d: ##自定义看板娘动画
enable: true 想修改看板娘大小、位置、格式、文本内容等,可查看并修改 waifu-tips.js 、 waifu-tips.json 、waifu.css文件。
1.第一步清除缓存 网页正常情况下可以忽略此条命令# hexo clean
2.第二步生成静态网页# hexo g
3.第三步启动服务本地预览# hexo s
4.第四步开始部署# hexo d
演示效果