标题
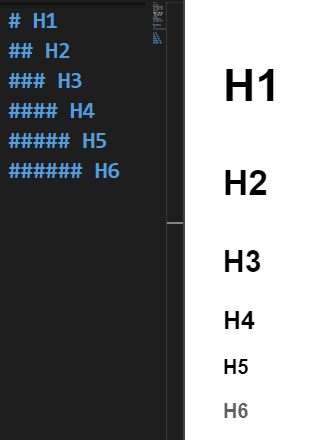
# H1
## H2
### H3
#### H4
##### H5
###### H6
(注意:#号和文字间至少得有一个空格,最多六级标题)
效果如下 ↓
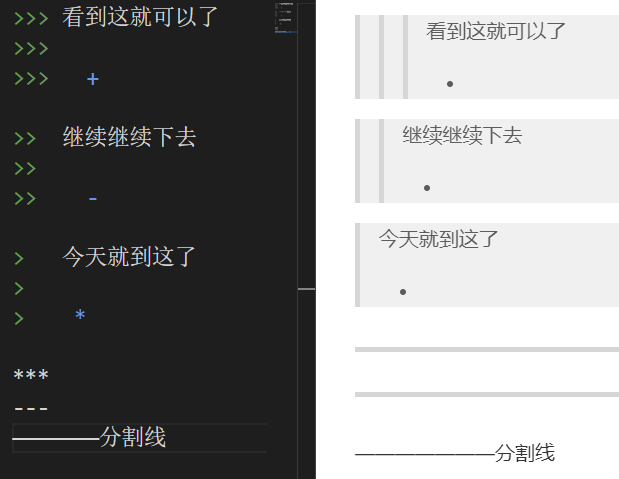
2.多级引用+列标记(+ - *)+分割线(* - _)
引用需要在被引用的文本前加上>符号和空格,允许多层嵌套
看到这就可以了
继续继续下去
今天就到这了
———————分割线
效果如下 ↓

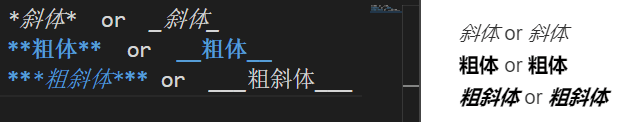
3.文本强调
Markdown 使用星号(*)和底线(_)作为斜体,被 ** 或 __包围的字词作为粗体,用三个 *** 或 ___包起来的字词作为粗斜体
斜体 or 斜体
粗体 or 粗体
粗斜体 or 粗斜体
效果如下 ↓
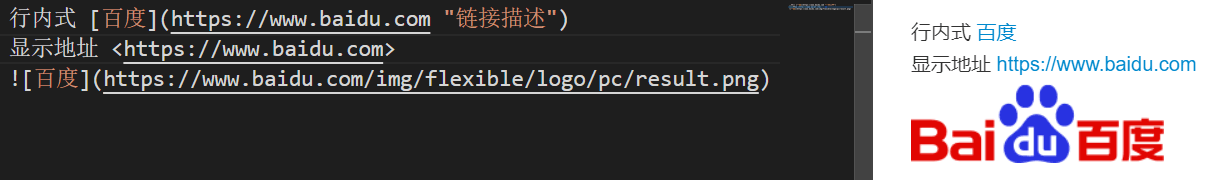
4.链接及图片引用
链接文字用 [方括号] 来标记,方块括号紧接着用 (圆括) 号并插入网址链接,如果要加上链接的 title 文字,只要在网址后面,用 “双引号” 把 title 文字包起来即可
行内式 百度
显示地址 https://www.baidu.com
!图片文字 与链接一样只是在开头多了个!

效果如下 ↓
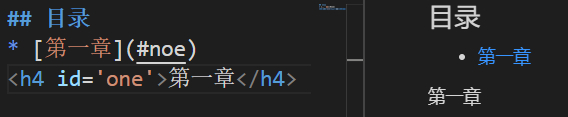
5.目录
效果如下 ↓

6.转义:
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线
` 反引号
* 星号
_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号 ##补充特殊字符
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 与号 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ® | 注册商标 | ® |
| °C | 摄氏度 | °C |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| ² | 平方(上标²) | ² |
| ³ | 立方(上标³) | ³ |



